Simple site manager for Google App Engine (ssm4gae) の使い方
これは何?
Google App Engineで動く簡易CMSです。- テンプレートを使用したhtmlの作成
- 各種ファイルのアップロード
メリットは…
- (ほぼ)無料で広告無しのサイトを公開できる
- テンプレートを使用できるので、サイトデザインの一新が簡単にできる
前準備
ssm4gaeを使うための準備です。Google App Engineに登録
Google App Engine (以下GAE) に登録します。手順はこのへんを参考に…。
PythonやSDKのインストール
お使いのパソコンにPythonをインストールします。バージョンは2.5系にしてください(超重要)。ダウンロードはこのへんから。
次に、GAEのSDKをインストールします。Python用のSDKをインストールしてください。
自分用のApplicationを作成
https://appengine.google.com/から、[Create Application]をクリックして自分用のApplicationを作成します。
以降の説明では、Application Identifierとして「ssm4gaeformysite」を取得したものとします。
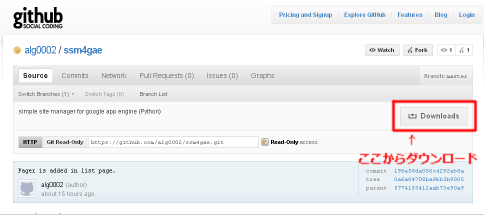
ソースのダウンロード
githubからssm4gaeのソースをダウンロードし、任意の場所に解凍します。
 以下のファイルが含まれているはずです。
以下のファイルが含まれているはずです。
- app.yaml
- main.py
- template.html
- template_admin.html
app.yamlのApp IDを変える
app.yaml内の1行目を、前の手順で取得したApplication Identifierに書き換えます。
application: ssm4gae
↓
application: ssm4gaeformysite
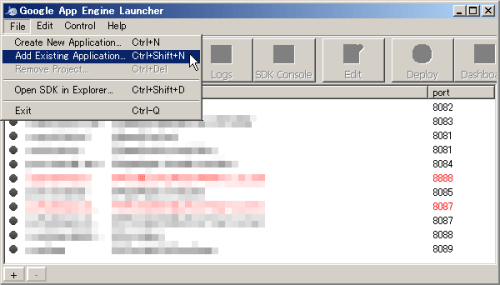
Google App Engine Launcherに登録
 Google App Engine Launcherを起動し、[Add Existing Application...]で先ほどソースを解凍した場所を指定します。
Google App Engine Launcherを起動し、[Add Existing Application...]で先ほどソースを解凍した場所を指定します。
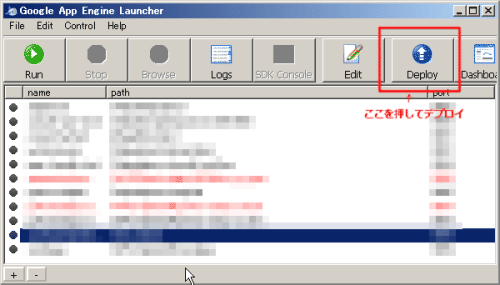
デプロイ
 追加したアプリケーションを選択した状態で[Deploy]ボタンを押し、Google App Engine Launcherからデプロイします。
追加したアプリケーションを選択した状態で[Deploy]ボタンを押し、Google App Engine Launcherからデプロイします。お疲れ様でした。これでssm4gaeが使えるようになりました!
サイト管理
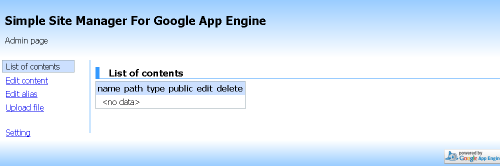
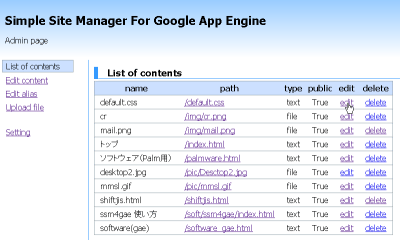
ページや画像を追加したり削除したりします。管理画面を開く
現段階では、http://ssm4gaeformysite.appspot.com にアクセスしても何も表示されません。ページや画像などのコンテンツがまだ登録されていないからです。コンテンツの登録などは管理画面から行います。
http://ssm4gaeformysite.appspot.com/admin_listcontent
を開きます。
 (ログインを求められたら、GAEを登録したGoogleアカウントでログインします)
(ログインを求められたら、GAEを登録したGoogleアカウントでログインします)
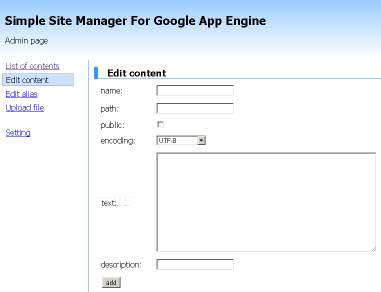
テキスト型コンテンツ(html、css、jsなど)の追加
左側メニューの[Edit content]リンクをクリックすると、編集画面が開きます。
各項目を入力し、[add]ボタンを押せば登録完了です。
項目の意味は以下の通りです。
| name: | 他と区別するための名前です。 |
| path: | アクセスするためのパスです。たとえばここに「/hoge/fuga.html」と入力すると、http://ssm4gaeformysite.appspot.com/hoge/fuga.html でアクセスできるようになります。 |
| public: | 公開するかどうかです。ここにチェックを入れると誰でも参照でき、チェックを外しておくと自分にしか参照できなくなります。 |
| encoding: | コンテンツのエンコーディングです。UTF-8やShift-JIS等から選択できます。 |
| text: | コンテンツの中身です。 |
| description: | コンテンツの説明です。指定しなくてもかまいません。 |
それ以外の拡張子を指定した場合は、textに入力した内容がそのまま使用されます。
【テンプレートについて】
標準のtemplate.htmlは以下のようになっています。
また、'{{ lastupdate }}'と記述すると、そのコンテンツの最終更新日がそこに入ります。
最終更新日の表示形式を変えたい場合は、'{{ lastupdate|"書式文字列" }}'の形式で書式を指定できます。
書式文字列で使用できる文字については、djangoのマニュアルを参照して下さい。
なお、テンプレートは自由に書き換えられます。自分好みに書き換えてお使い下さい。
標準のtemplate.htmlは以下のようになっています。
<html>
<head>
<title>{{ name }}</title>
</head>
<body>
<div>{{ description }}</div>
<div>
{{ text }}
</div>
<div style="font-size:0.75em; text-align:right;">
<p>{{ lastupdate|date:"Y/m/d H:i" }}</p>
</div>
</body>
</html>
'{{ 'と' }}'で囲んだ部分にコンテンツ登録時の各項目名(name,path,text,description)と記述すると、その内容に書き換えられて表示されます。また、'{{ lastupdate }}'と記述すると、そのコンテンツの最終更新日がそこに入ります。
最終更新日の表示形式を変えたい場合は、'{{ lastupdate|"書式文字列" }}'の形式で書式を指定できます。
書式文字列で使用できる文字については、djangoのマニュアルを参照して下さい。
なお、テンプレートは自由に書き換えられます。自分好みに書き換えてお使い下さい。
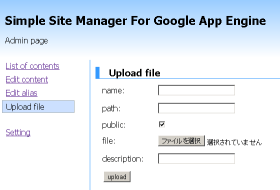
バイナリ型コンテンツ(画像や音楽ファイルなど)の追加
左側メニューの[Upload file]リンクをクリックすると、編集画面が開きます。
各項目を入力し、[upload]ボタンを押せば登録完了です。
項目の意味は以下の通りです。
| name: | 他と区別するための名前です。 |
| path: | アクセスするためのパスです。たとえばここに「/hoge/fuga.jpg」と入力すると、http://ssm4gaeformysite.appspot.com/hoge/fuga.jpg でアクセスできるようになります。 |
| public: | 公開するかどうかです。ここにチェックを入れると誰でも参照でき、チェックを外しておくと自分にしか参照できなくなります。 |
| file: | アップロードするファイルを指定します。 |
| description: | コンテンツの説明です。指定しなくてもかまいません。 |
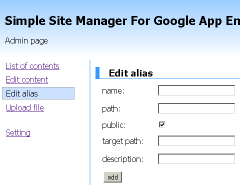
エイリアス(別名項目)の追加
登録済みコンテンツに別名パスからもアクセスするための機能を、ssm4gaeでは「エイリアス」と呼んでいます。たとえば既に「/hoge/fuga/index.html」と登録されているコンテンツがあるとして、「/foo/baa/index.htm」でも同じコンテンツを表示することができる、というものです。
左側メニューの[Edit alias]リンクをクリックすると、編集画面が開きます。

各項目を入力し、[add]ボタンを押せば登録完了です。
項目の意味は以下の通りです。
| name: | 他と区別するための名前です。 |
| path: | アクセスするためのパスです。たとえばここに「/foo/baa/index.htm」と入力すると、http://ssm4gaeformysite.appspot.com/foo/baa/index.htm でアクセスできるようになります。 |
| public: | 公開するかどうかです。ここにチェックを入れると誰でも参照でき、チェックを外しておくと自分にしか参照できなくなります。 |
| target path: | 参照先のパスです。たとえばここに「/hoge/fuga/index.html」と入力すると、/hoge/fuga/index.html と同じ内容が表示されるようになります。|
| description: | コンテンツの説明です。指定しなくてもかまいません。 |
コンテンツの修正・削除

左側メニューの[List of content]リンクをクリックするか、http://ssm4gaeformysite.appspot.com/admin_listcontent で、コンテンツの一覧画面が開きます。
ここでコンテンツの[edit]リンクをクリックすれば内容を修正できます。
[delete]リンクをクリックすれば、削除できます。